Dieser Artikel ist veraltet. Die neueste Version ist hier zu finden.
Im diesem Artikel will ich zeigen, wie man interaktive OpenStreetmaps-Karten einfach komplett selbst hosten kann, ohne Code von Drittanbietern (z.B. MapBox, GoogleMaps) einzubinden, oder Requsests an sie zu senden.
Bitte beachten: Diese Beschreibung beschränkt sich auf die Erstellung eines kleinen Kartenausschnitts in vielen Zoomstufen, um Datenmengen und Rechenzeiten gering zu halten. Die Erstellung einer Welt- oder Europakarte funktioniert technisch genauso, benötigt allerdings ein vielfaches von Rechenzeit und Speicherplatz.
Weiterhin beschreibt dieser Artikel auf das Erstellen der Vector Tiles auf MacOS, sowie das Hosting via Apache + PHP.
Funktionsumfang
Welchen Funktionsumfang haben die hier beschriebenen selbst erstellten und gehosteten Karten?
- Interaktive Kartenansicht mit Zoom und Pan
- Kleine Kartenausschnitte: Eine detaillierte Karte (mit vielen Zoomstufen) von Europa oder der Welt ist (je nach Budget) wahrscheinlich viel zu groß zum selberhosten
- Kartenoverlays und Pins setzen
- Generell der Funktionsumfang von MaplibreGL
- Hosting ist enweder per PHP + Apache (hier beschrieben) oder per Node.js möglich
Was können diese selbst gehosteten Karten nicht?
- Navigation und Routing
- Geocoding: also eine Adresse in Geokoordinaten konvertieren oder Koordinaten in Adresse umwandeln
- weitere Komplexe Berechnungen, die auf einen Backend-Server angewiesen sind
- Generell alles, was nicht dem Funktionsumfang von MaplibreGL entspricht :-)
Notwendige Schritte
Zum Erstellen und Anzeigen der Karte sind zwei Schritte notwendig:
- Kartendaten im Vector-Tile Dateiformat werden aus Openstreetmap-Daten erzeugt
- Die Vector-Tile-Dateien werden gehostet und via Web-Anwendung angezeigt

Schritt 1: Erstellung von Vector-Tile Dateien
Vector Tiles ermöglichen eine skalierbare Kartendarstellung: Die Karten "verpixeln" nicht beim zoomen.
Die Vector-Tiles-Dateien werden aus Open Steet Map-Karteninformationen generiert. Dazu kann man folgende Kommandozeilenwerkzeuge verwenden:
Karteninformationen herunterladen
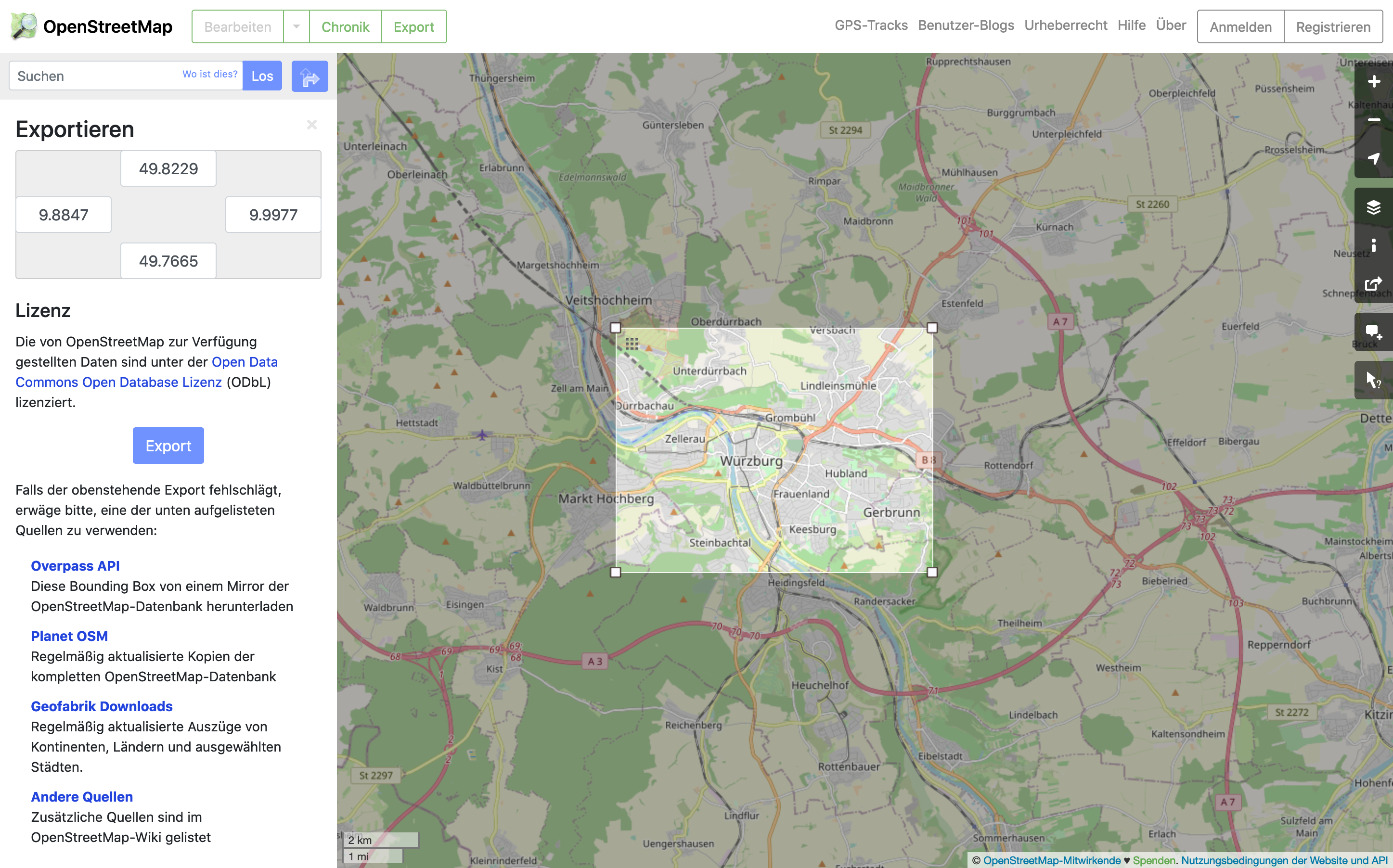
Die OpenStreetMap-Karteninformationen können von der OpenStreetmap-Webseite heruntergeladen werden: unter dem Menüpunkt Export:

Kartendaten im osm-Format können auf der OpenStreetmap Webseite heruntergeladen werden.
Die Kommandozeilenwerkzeuge in den den nächsten Schritten können mit .osm-Dateien nichts anfangen, sie benötigen die Kartendaten im .osm.pbf-Dateiformat.
Das osmium Kommandozeilenwerkzeug erledigt diese Aufgabe. Der folgende Befehl wandelt die .osm-Datei in eine .osm.pbf-Datei um:
$ osmium cat my_test_map.osm -o my_test_map.osm.pbfWer seine Karten direkt im .osm.pbf-Format herunterlädt, zum Beispiel von Geofabrik.de, kann sich die Installation von osmium und das Umwandeln sparen.
Vector-Tiles erzeugen
Als Nächstes werden aus den .osm.pbf-Dateien Vector-Tiles im .mbtiles Format erstellt, die im Browser angezeigt werden können. Hierbei kommt das Open Map Tiles Projekt zum Einsatz, das per Git heruntergeladen und installiert wird:
$ git clone git@github.com:openmaptiles/openmaptiles.git
$ cd openmaptilesFür openmaptiles kann man jetzt noch einige Einstellungen anpassen, bevor die Vector Tiles erzeugt werden: In der .env-Datei im opemaptiles/ Ordner kann man dazu zum Beispiel den minimalen und maximalen Zoomlevel der Karte anpassen:
MIN_ZOOM=0
MAX_ZOOM=7Je höher der Maximale Zoomlevel, desto detailreicher die Karte, und desto länger dauert der Render-Prozess. Für die oben eingebunde Karte habe ich beispielsweise Zoomlevel von 2-18 eingestellt.
Jetzt können die Vector-Tile-Dateien erzeugt werden. Dies geschieht mit dem Befehl:
$ ./quickstart.sh my_test_mapDieser Prozess kann sehr lange dauern. Je nach eingestelltem Zoomlevel und Kartengebiet auch mehrere Stunden.
Die erzeugten Vector-Tiles-Dateien werden im Anschluss unter openmaptiles/data/tiles.mbtiles abgelegt.
Schritt 2: Karte Anzeigen
Die Karte wird mithilfe der MapLibreGL-Bibliothek in eine Seite eingebettet. Zusätzlich werden (je nach gewünschtem Kartenstil) noch einige weitere NodeJS-Tools eingesetzt.
Styles erstellen
Nachdem im Browser Anzeigbare Karteninformationen nun in Form von Vector-Tiles-Dateien vorliegen, geht es als Nächstes darum, sie in eine gut lesbare Form zu bringen, mithilfe von Kartenstilen (oder Mapstyles):
Diese sind in einer Datei namens styles.json enthalten und beschreiben Aussehen Farbgebung und Anmutung verschiedener Kartenelemente.
Eine Spezifikation des Mapstyles-Formats ist auf der Webseite von maplibre einsehbar.
Wer kein Interesse hat, eigene Karten-Styles zu schreiben, der kann auch die vorgefertigten Styles von OpenMapTiles übernehmen. In diesem Beispiel verwende ich die Styles von OSM Bright
Dafür lade ich die Styles per git clone herunter:
$ git clone git@github.com:openmaptiles/osm-bright-gl-style.gitSprites erstellen
Für viele Kartenstyles werden auch Icons und Symbole benötigt, um zum Beispiel Autobahnen richtig zu kennzeichnen. Diese Symbole sind im Bright-OSM Theme im icons-Ordner im svg-Format hinterlegt.
Das Command-Line Tool spritezero-cli kann die einzelnen SVG-Dateien zu einem Spritesheet zusammenfügen, um Ladezeiten zu optimieren.
Dieses kann man global via npm installieren:
$ npm install -g @elastic/spritezero-cliPer
$ spritezero sprite@2x icons --retina && spritezero sprite iconswird aus dem "icons" Ordner ein neues Spritesheet mit dem namen "sprite" erstellt: Es besteht aus den Dateien sprite.png und sprite.json
.
├── icons
│ ├── ... (svg icons)
│ └── ...
├── sprite.png
└── sprite.jsonSchritt 4: Schriftdateien erzeugen
Neben den Vector-Tiles und Style-Dateien werden für die richtige Anzeige der Karten in der Regel auch Schriften benötigt. Die Schriftdateien werden im .pbf-Dateiformat benötigt. Bei der Umwandlung von Schriftdateien in anderen Formaten (z.B. .ttf) hilft das Paket openmaptiles/fonts, das netterweise auch schon einige Standartschriftarten mitbringt:
Dazu das Paket per git clone herunterladen und dann per npm install die Abhängigkeiten installieren:
$ git clone git@github.com:openmaptiles/fonts.git
$ cd fonts
$ npm installPer node ./generate.js werden die pbf-Dateien im _output Ordner erzeugt.
Tileserver einrichten
Nachdem alle Vorarbeiten abgeschlossen sind, geht es schließelich darum, eine Interaktive Karte im Browser anzuzeigen: Dabei kommt serverseitig ein Tileserver zum Einsatz: Der Tileserver gibt auf HTTP-Anfragen den angefragtem Kartenausschnitt zurück. Dabei das Projekt https://github.com/maptiler/tileserver-php verwendet.
Für die Installation des Tileservers sind folgende Dateien aus dem Projekt herunterzuladen und in einen öffentlich erreichbaren Ordner eines Webservers zu kopieren (also z.B. in den htdocs-Ordnervon Apache):
.htaccesstileserver.php
Als nächstes noch die erzeugte Datei mit den Vector-Tiles tiles.mbtiles in den gleichen Ordner kopieren.
Um zu testen ob alles funktioniert hat kann man als nächstes die Adresse von tileserver.php im Browser aufrufen, also z.B: http://localhost/tileserver.php.
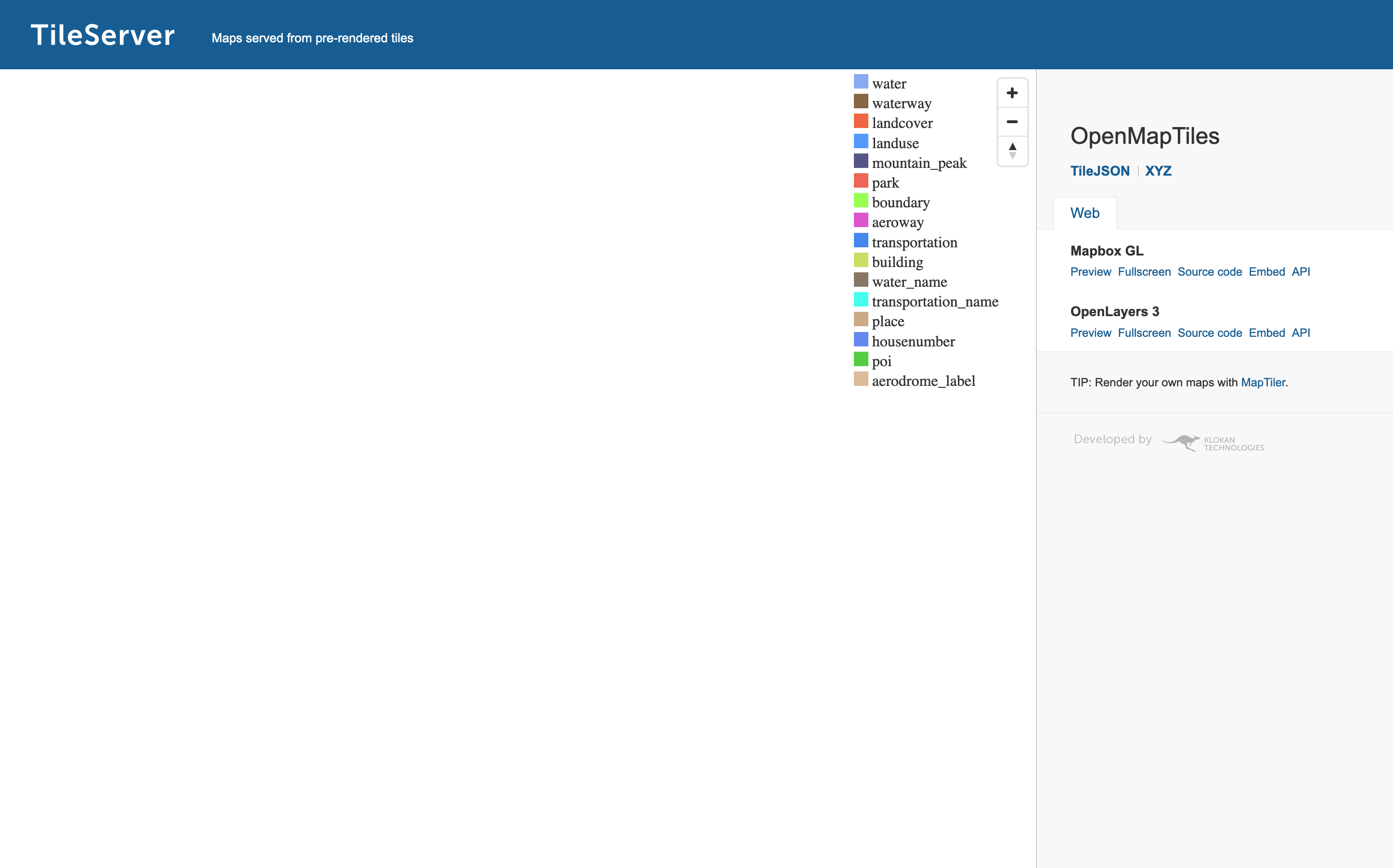
Wenn alles geklappt hat, sollte das Tileserver-Interface erscheinen:

Das Tileserver.php Interface
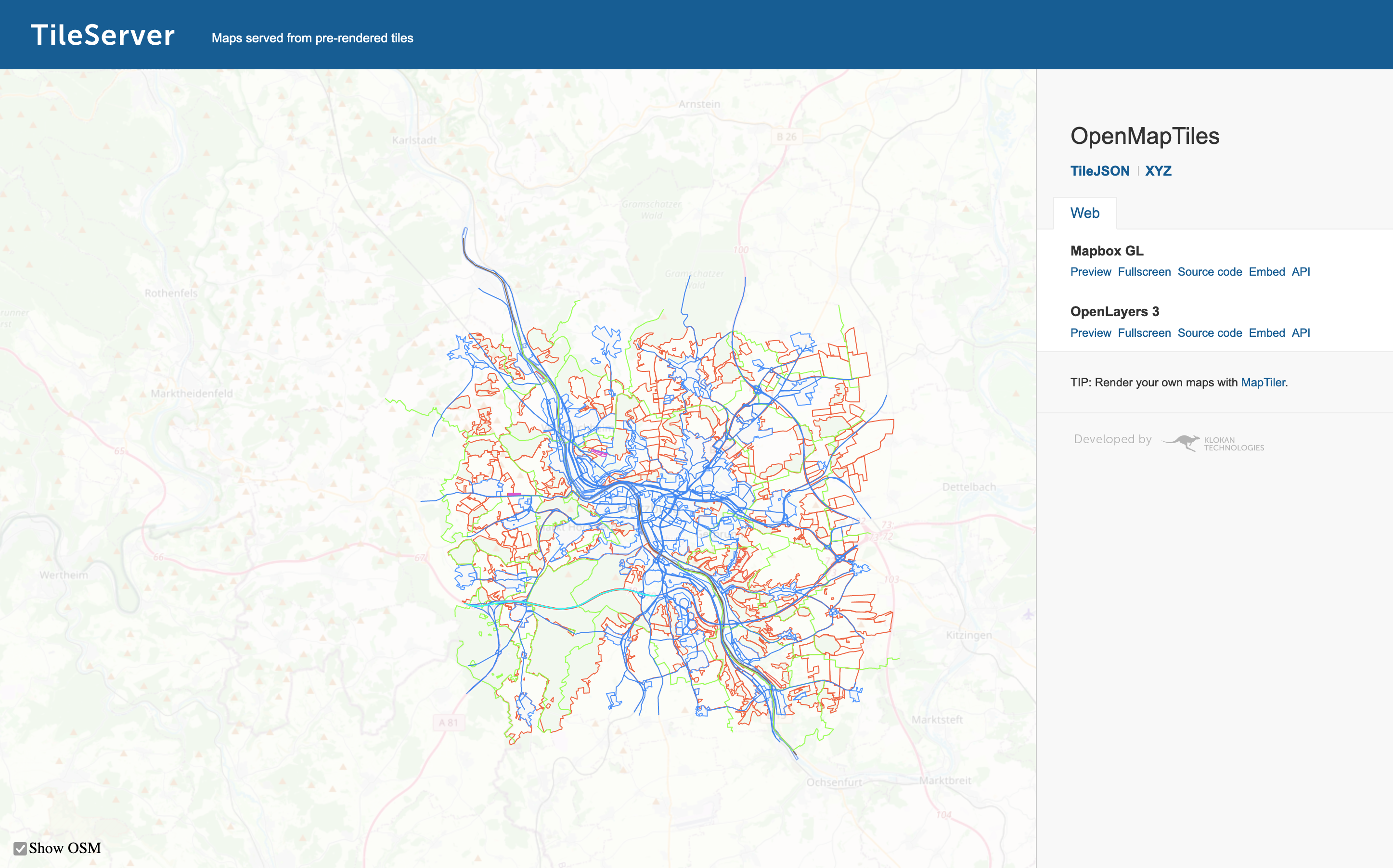
Um eine Vorschau der erstellten Vector Tiles zu sehen, kann man im Menü auf der rechten Seite unter Open Layers 3 auf Preview klicken und dann links unten den Haken bei "Show OSM" setzen. Das erleichtert das Heranzoomen in der Karte auf den gerenderten Bereich:

Tileserver.php Interface mit Kartendaten
Als nächstes geht es daran, die Kartenstile, Icons und die erzeugten Schriftdateien ebenfalls auf den Webserver hochzuladen. In welchem Ordner die Dateien abgelegt werden ist nicht relevant, wichtig ist nur, dass die hochgeladenen Dateien über eine URL abrufbar sind.
Sind Kartenstile, Icons und Schriftdateien hochgeladen, müssen diese mit in der Kartenstil-Datei styles.json richtig verlinkt werden, und zwar jeweils mit der richtigen URL.
Dazu müssen in der JSON-Datei folgende Einträge angepasst werden:
- Unter
sources.openmaptiles.urlwird die URL zu den Karteninformationen auf dem Tileserver eingetragen, also z.B:"http://localhost/tileserver/wuerzburg2.json". - Unter
glyphswird die URL zu den Schriftdateien eingetragen, also z.B:http://localhost/fonts/{fontstack}/{range}.pbf. Die Werte{fontstack}und{range}werden später programmatisch ersetzt. - Unter
sprite: wird die Ordner-URL der Icons eingetragen, also z.B:http://localhost/icons
Insgesamt sollte die Ordnerstruktur auf dem Server jetzt in etwa so aussehen:
.
├── fonts
│ ├── ...
│ └── ...
├── mapstyle.php
├── styles
│ ├── sprite.json
│ ├── sprite.png
│ ├── sprite@2x.json
│ ├── sprite@2x.png
│ └── style.json
└── tiles
├── tileserver.php
└── tiles.mbtilesEinbettung per MapLibreGL
Als letzter Schritt bleibt schließlich nur noch, die Interaktive Karte anzuzeigen. Dabei verwende ich die maplibre-gl-js Javascript Bibliothek:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Self hosted OSM-Widget</title>
<style>
#map { width: 100%; height: 90vh; }
</style>
</head>
<body>
<div id="map"></div>
<script src="maplibre-gl.js"></script>
<script>
const map = new maplibregl.Map( {
container: '#map',
style: 'assets/styles.json',
center: new maplibregl.LngLat( 9.928392619016336, 49.79308196069323 ),
zoom: 16
} );
const marker = new maplibregl.Marker( { color: '#000000' } )
.setLngLat( [ 9.928392619016336, 49.79308196069323 ] )
.addTo( map );
</script>
</body>
</html>
Kommentare
Gerfried Sperling
15.04.2024 11:59 Uhr
Georg Fischer
15.04.2024 12:06 Uhr
Gerfried Sperling
17.04.2024 16:19 Uhr
Gerfried Sperling
18.04.2024 17:26 Uhr
Georg Fischer
18.04.2024 19:32 Uhr
Gerfried Sperling
19.04.2024 15:12 Uhr
Georg Fischer
19.04.2024 16:22 Uhr
Gerfried Sperling
20.04.2024 00:52 Uhr
Georg Fischer
23.04.2024 21:03 Uhr
Gerfried Sperling
24.04.2024 09:29 Uhr
Georg Fischer
01.05.2024 10:30 Uhr