Ich bin neulich auf ein CSS-Feature aufmerksam geworden, dass mir die Entwicklung von Webseiten für mobile Geräte sehr vereinfacht:
Die svh Größeneinheit funktioniert sehr ähnlich wie die vh Einheit und gibt ermöglicht es, die Größe eines Elements in Relation zu der Größe des Browserfensters zu setzen.
So ist zum Beispiel ein Element mit einer Stilregel von height: 100vh genauso hoch wie das Browserfenster. Die Stilregel height: 100svh funktioniert dabei genauso, und resultiert dabei in Desktop-Browsern im gleichen Ergebnis.

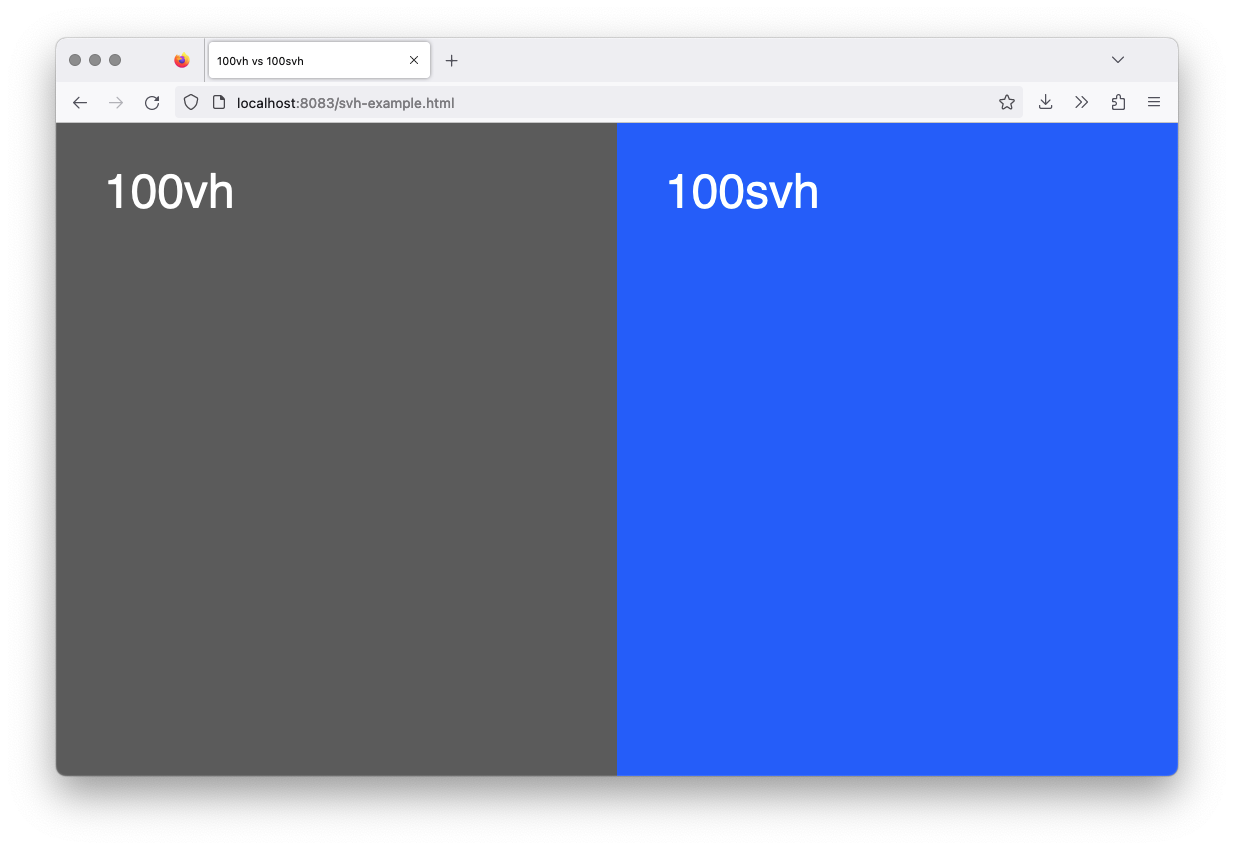
Im Desktop-Browser werden beide Elemente gleich hoch angezeigt, ein Scrollbar ist nicht zu sehen
Interessant wird es, wenn man sich das Ergebnis auf mobilen Browsern ansieht: Hier wird die zur Verfügung stehende Fläche anders berechnet: Da die Benutzeroberflächen von mobilen Browsern teilweise dynamische Elemente haben können, die z.B. beim Scrollen verschwinden, gibt es einen Unterschied zwischen height: 100vh und height: 100svh:
Für die Berechnung von height: 100vh werden Flächen, die vom Browserinterface verdeckt werden mitgezählt, während bei Elementen mit der Höheangabe von height: 100svh nur die nicht verdeckten bzw. sichtbaren Bereiche mitgezählt werden.
Elemente, die die komplette Bildschirmhöhe ausfüllen sollen erzeugen mit height: 100vh auf mobilen Geräten einen Scrollbar, während bei der Angabe von height: 100svh kein Scrollbar erzeugt wird.
Im iOS Browser erscheint bei der Angabe height: 100vh ein Scrollbar; das Element mit height: 100svh ist so groß wie erwartet.
Diese Demo kannst du auch selbst ausprobieren.
Laut der Webseite Can I Use wird svh
(sowie weitere Einheiten wie svw) in allen gängigen Browsern unterstützt.