Vor einigen Wochen habe ich auf meinem Webspace eine Nextcloud Instanz eingerichtet.
Mein Vertrauen in die Integrität der Anbieter von großen, kostenlosen Cloud-Diensten schwindet zusehens, und so setzte ich mir zum Ziel, möglichst viele möglichst viele meiner Daten von diesen Diensten auf meinen eigenen Webspace umzuziehen.
Was ist Nextcloud?
Nextcloud ist eine freie Software zur Speicherung von Daten auf einem eigenen Server. Dies ermöglicht die eine einfache Synchronisation der Daten auf verschiedenen Endgeräten.
Wie bei Dropbox stehen für Nextcloud kostenlose Programme für alle gängigen Betriebssysteme zur Verfügung, mit denen sich die automatische Synchronisation von Daten auf der eigenen Festplatte leicht einrichten lässt.
Nextcloud ist ja vor allem als Ersatz für den Cloud-Speicherdienst Dropbox bekannt.
Eine Kalenderfunktion ist einfach als Erweiterung nachrüstbar, so dass ich meine Nextcloud-Instanz auch als Ersatz für den Google Kalender verwenden kann.
Für meine Nextcloud-Installation wollte ich keine eigene Subdomain anlegen. Stattdessen entschied ich mich dafür, Nextcloud in einen Unterordner zu installieren, so dass sie beispielsweise so zu finden ist: https://meinetolle.seite/services/nextcloud
Die Installation per des Web-Installer klappte ohne Probleme.

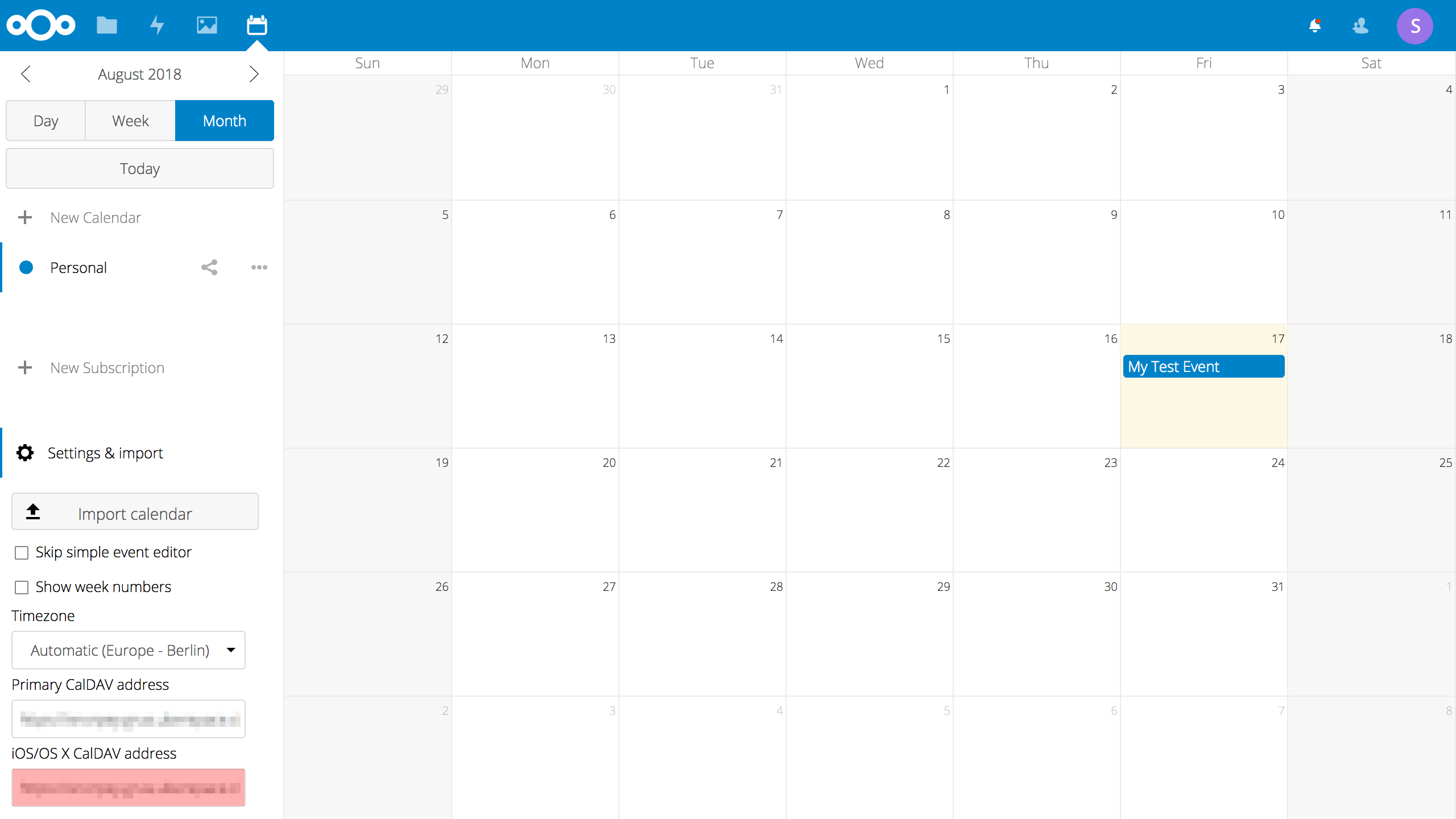
Zum Testen habe ich einen neuen Event im Kalender erstellt.
Einrichtung der Synchronisation mit der Mac Kalender App
Die Oberfläche des Nextcloud Kalenders ist zwar funktional und gut bedienbar, ich verwalte meine Kalender aber lieber mit nativen Apps auf Mac und Android.
Die Synchronisation von Kalendern funktioniert in der Regel über CalDAV. Der Nextcloud Kalender stellt dafür eine CalDAV-Adresse bereit. Diese kann ich in meinen nativen Apps hinzufügen, um die Kalenderdaten zu abgzugleichen.

Die CalDAV Adresse wird im Nextcloud Kalender unten links angezeigt.
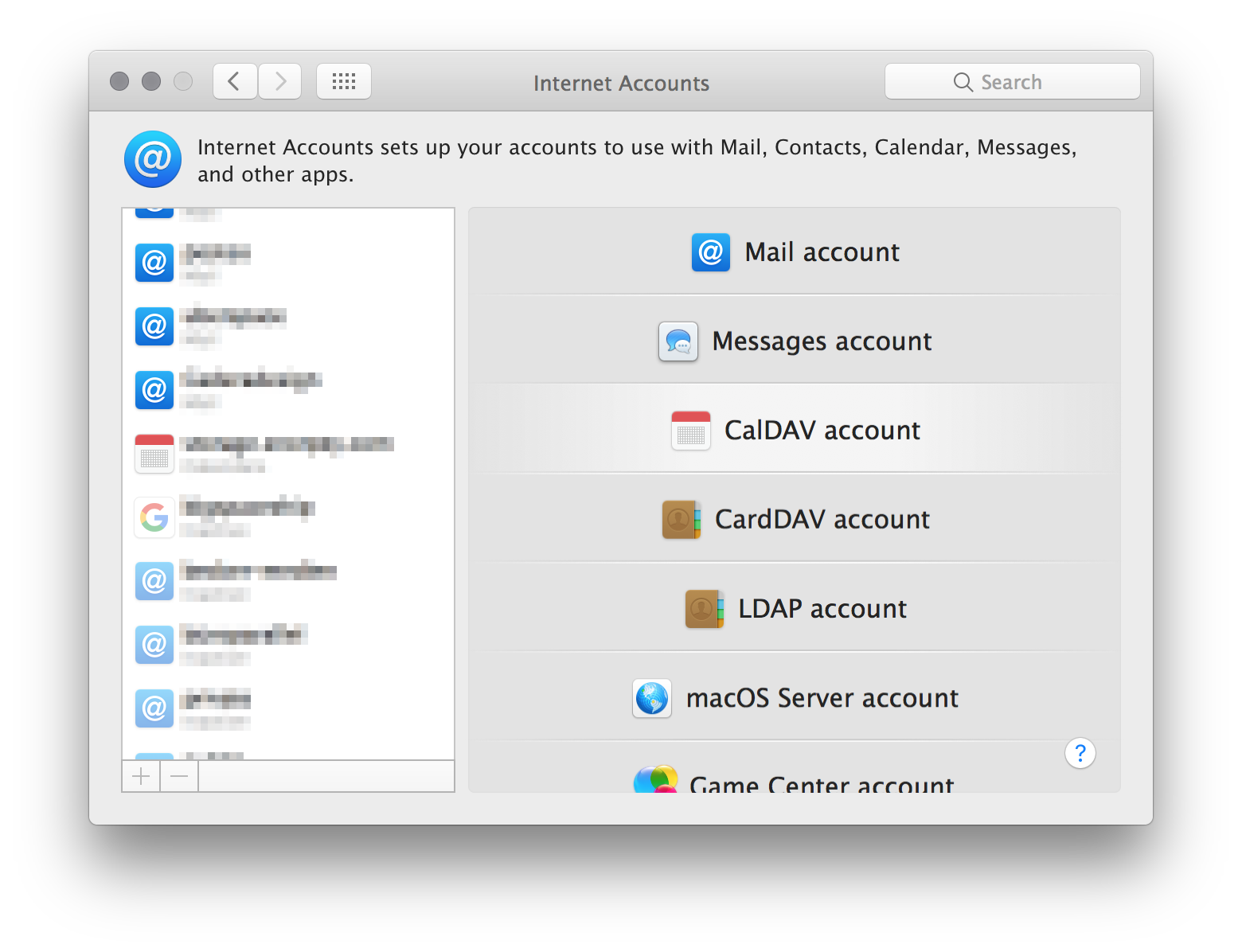
In der Mac Kalender App habe ich zunächst ein neues CalDAV Konto hinzugefügt, unter Kalender > Konten.


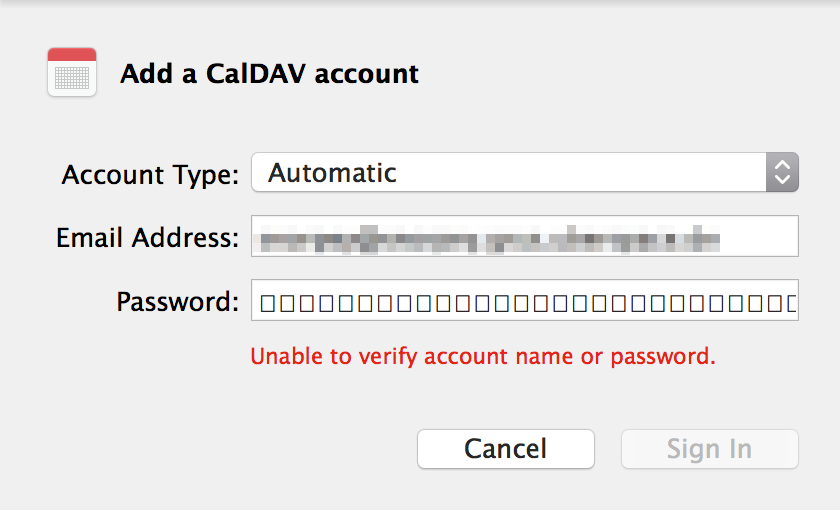
Und jetzt hätte die Synchronisation eigentlich funktionieren sollen, allerdings schien die Mac Kalender App Probleme zu haben:

Nach längerer Recherche fand ich die Ursache des Problems: Die Mac Kalender App versucht, im Hauptverzeichnis der Servers folgende URLs aufzurufen:
.well-known/caldav.well-known/carddav
Dieser Vorgang nennt sich Service Discovery und ist in RFC5785 näher beschrieben.
Da meine Nextcloud Instanz in einem Unterordner und eben nicht im Hauptverzeichnis installiert ist, laufen diese Anfragen ins Leere.
Um dieses Problem zu beheben, muss auf dem Server eine Weiterleitung eingerichtet werden, welche die Anfragen in den Nextcloud-Unterordner umleitet.
Mein Hostinganbieter setzt (wie die meissten Anbieter von _Shared Hosting_) den Apache Webserver ein. Ich konnte deshalb relativ einfach eine Weiterleitung einrichten, indem ich eine .htaccess Datei im Hauptverzeichnis angelegt habe:
Nach längerer Recherche fand ich die Ursache des Problems: Die Mac Kalender App versucht, im Hauptverzeichnis der Servers folgende URLs aufzurufen:
.well-known/caldav.well-known/carddav
Dieser Vorgang nennt sich Service Discovery und ist in RFC5785 näher beschrieben.
Da meine Nextcloud Instanz in einem Unterordner und eben nicht im Hauptverzeichnis installiert ist, laufen diese Anfragen ins Leere.
Um dieses Problem zu beheben, muss auf dem Server eine Weiterleitung eingerichtet werden, welche die Anfragen in den Nextcloud-Unterordner umleitet.
Mein Hostinganbieter setzt (wie die meissten Anbieter von _Shared Hosting_) den Apache Webserver ein. Ich konnte deshalb relativ einfach eine Weiterleitung einrichten, indem ich eine .htaccess Datei im Hauptverzeichnis angelegt habe:
In der .htaccess Datei habe ich dann meine Umleitung eingetragen:
In der .htaccess Datei habe ich dann meine Umleitung eingetragen:
(Falls schon eine .htaccess Datei vorhanden ist, kann man die Weiterleitungen auch einfach nach die anderen Regeln anfügen, oder nach einer schon vorhandnen RewriteEngine on Zeile einfügen.)
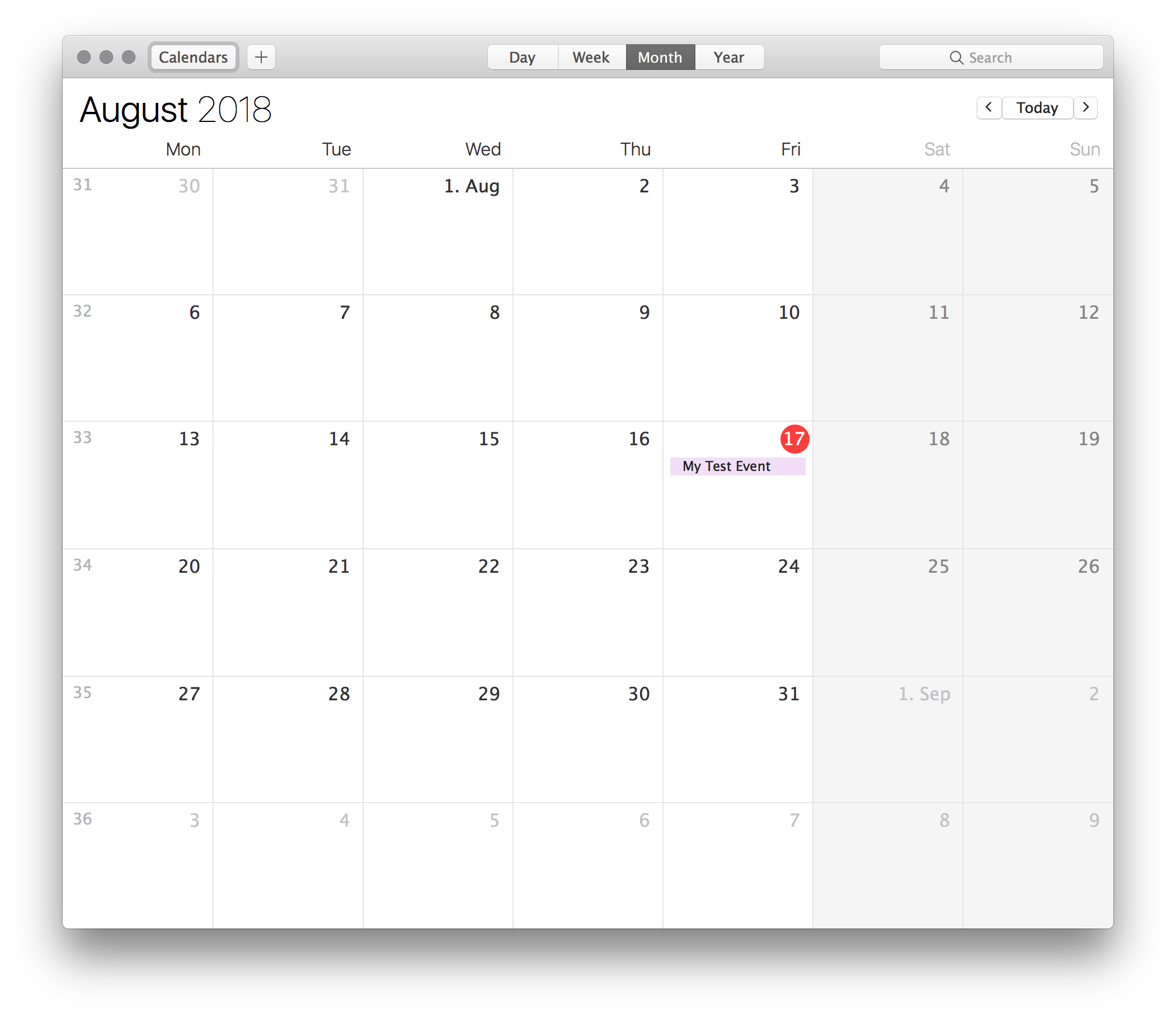
Nachdem ich Änderungen per eingetragen und gespeichert habe, funktioniert das Einrichten eines neuen CalDAV Kontos und die Termine werden synchronisiert:

Der Termin wird nun richtig angezeigt.
Nextcloud Kalender mit Android-Geräten synchronisieren
Die auf Android-Geräten standardmäßig installierte Google Calendar App beherrscht die synchronisation via CalDAV leider nicht (bzw. nur mit Kalendern, die auf Googles Servern liegen).
Deshalb werden für die Synchronisation des Nextcloud Kalenders mit einem Android-Gerät werden zwei kostenlose Apps benötigt:
Die Applikation DAVDroid ermöglicht die Synchronisation des Kalenders mit Kalendern, die nicht an das eigene Google-Konto gebunden sind.
Die Applikation Etar ist eine quelloffene Kalender-App, die den Kalender anzeigen und verwalten kann.
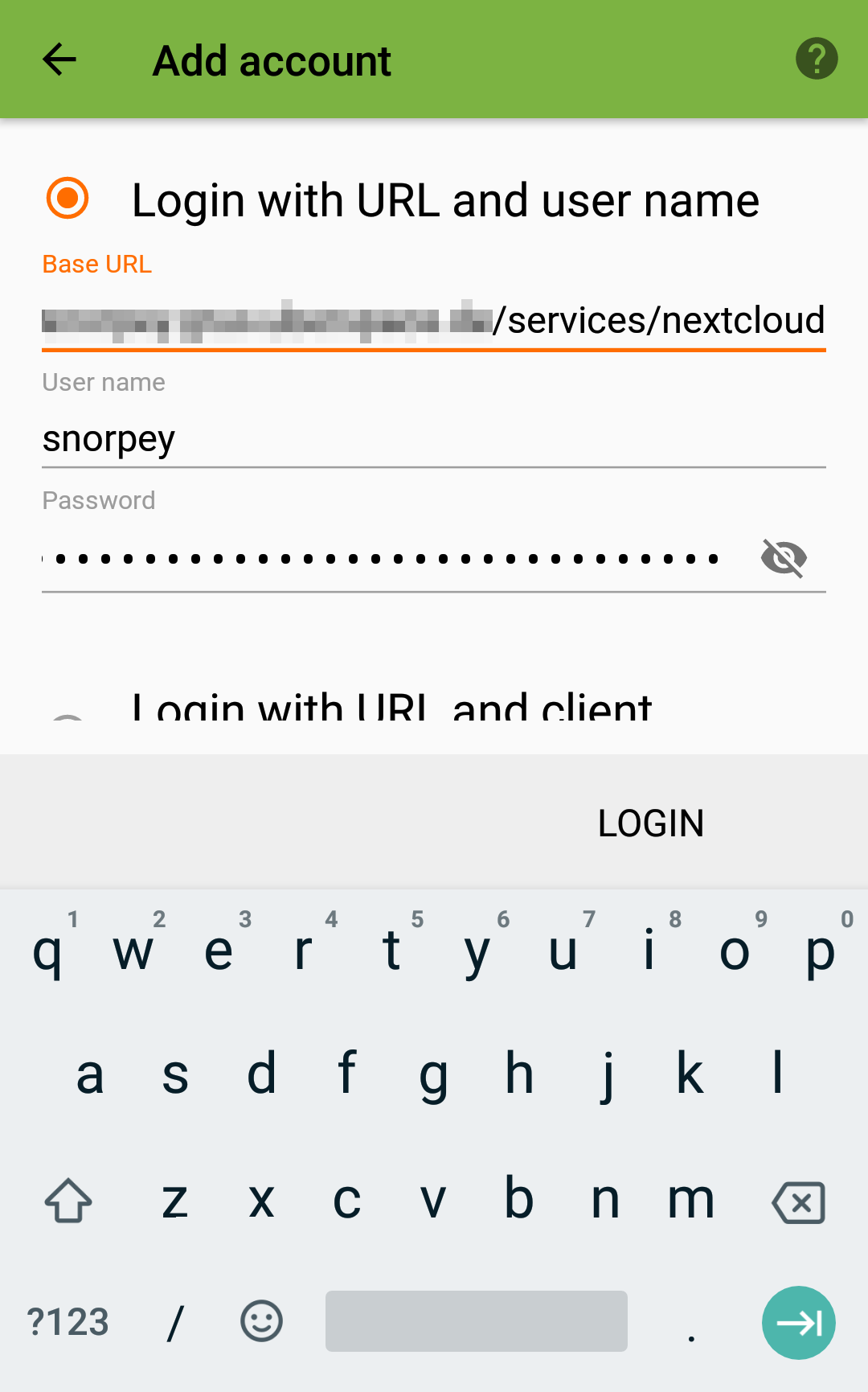
Nach der Installation der beiden Apps zunächst wird zunächst die Synchronisation in DAVDroid eingerichtet. Dazu habe ich auf den orangefarbenen Plus-Button ein neues Konto angelegt und dabei die Option mit URL and Username gewählt. Hier habe ich wieder die CalDAV URL meines Nextcloud Kalenders eingetragen:

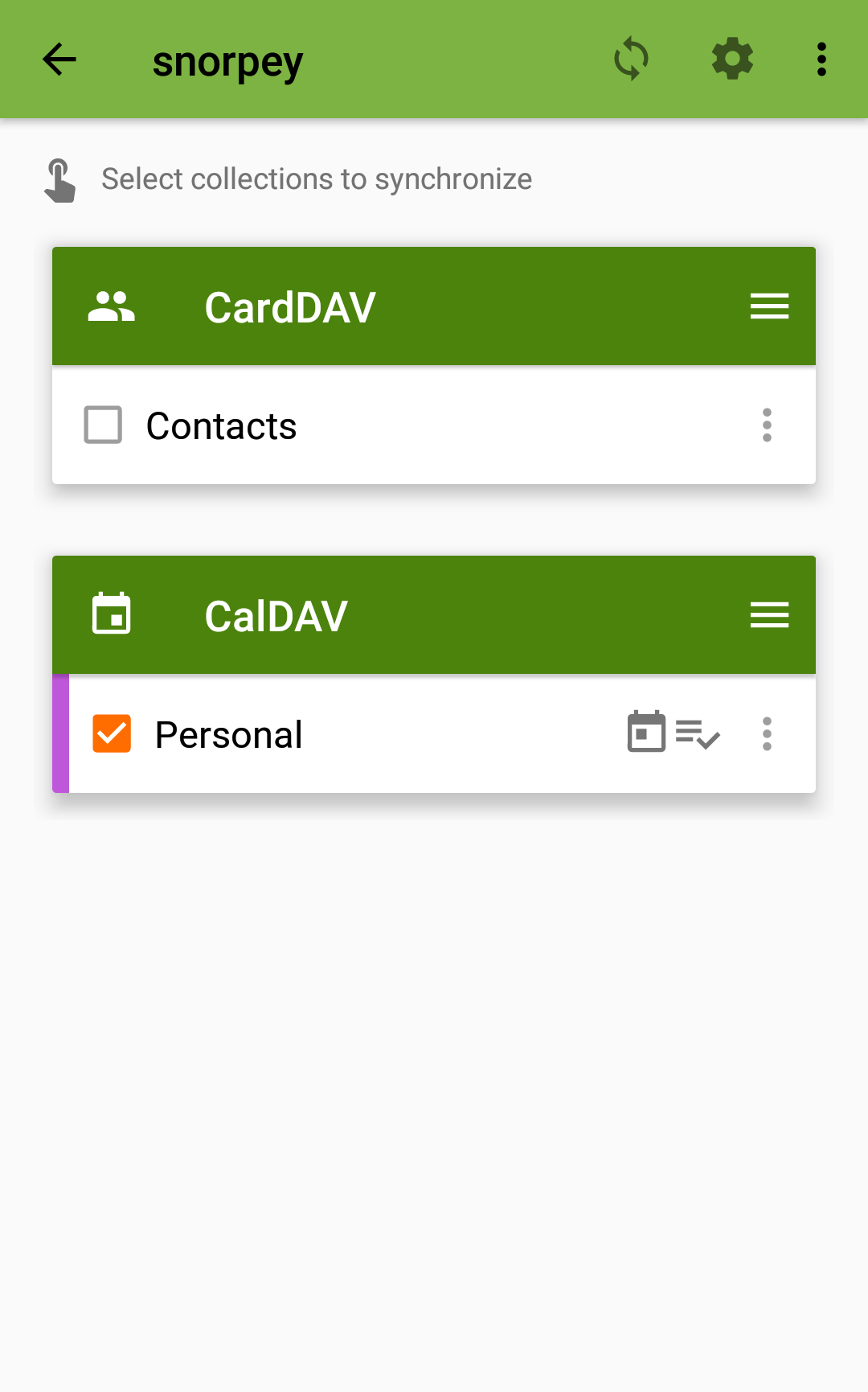
Nach dem Erstellen des CalDAV Kontos habe ich nochmal einen Haken gesetzt, damit der Kalender auch synchronisiert wird:

Danach wurden die Termine auch in Etar richtig synchronisiert und angezeigt:

Weitere Informationen zum Thema gibt es hier: